Geb на практике
Я вот, скажем, люблю, когда всю работу за меня делают роботы. Поэтому считаю необходимым всякие скрипты, inspections, проверщики орфографии и, разумеется, автоматические тесты. Читать дальше »
Я вот, скажем, люблю, когда всю работу за меня делают роботы. Поэтому считаю необходимым всякие скрипты, inspections, проверщики орфографии и, разумеется, автоматические тесты. Читать дальше »
На нашем видео-пректе при отдаче видео с серверов возникает вопрос производительност дисковой подсистемы. Очевидно, что гигабитные сетевые интерфейсы обладают большей производительностью, чем, скажем, RAID0 из 2х дисков. И если бы видео-ролики обладали одинаковой популярностью, то диски являлись бы узким местом при отдаче контента.
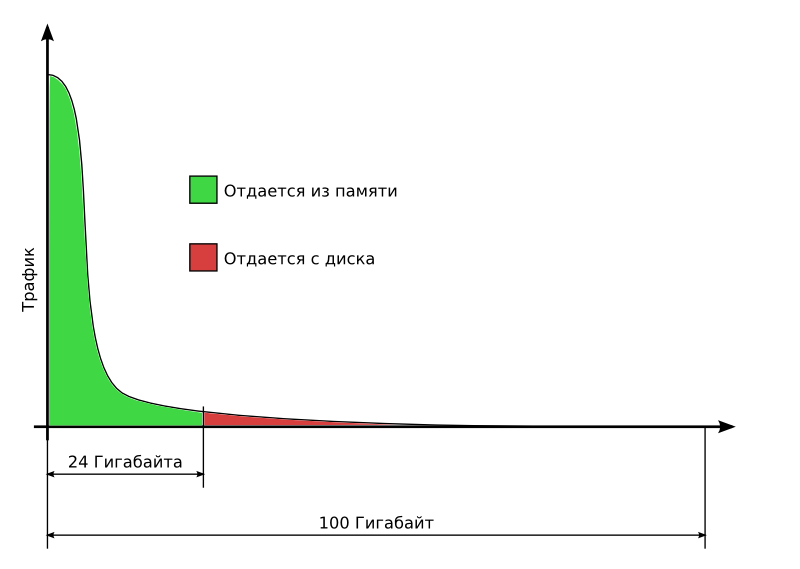
Однако же, нам повезло и всегда есть небольшой набор роликов, которые делают 80% трафика, и длинный хвост с редкой посещаемостью. Этот небольшой набор оседает в кеше файловой системы и отдается практически без дисковой активности.
Например, если у нас на сервере лежит 100 гигабайт роликов, а памяти на сервере 24 гигабайта, то мы можен нарисовать такой график. По горизонтали у нас будут «файлы», отсортированные по популярности, по вертикали — трафик, порождаемый этими файлами. Суммарный трафик — площадь поверхности под графиком.

С другой стороны, всегда стоит вопрос, сколько памяти на сервер лучше поставить и как померять hit/miss ratio. В этом посте мы рассмотрим, как это можно сделать.
Читать дальше »
Grails-приложения очень легко собираются в WAR. Делается это так:
grails war |
Помимо того, что WAR собирается, очень хочется этот WAR еще и установить на сервер. В нашем случае это Tomcat. Установка вручную требует некоторой возни:
ROOT.war)В Maven эту работу может проделать, например, cargo plugin. Но с ним много приключений и настройки, причем он не особо учитывает особенности сервере.
Мы также можем использовать shell-скрипт. Но зачем писать на неудобном языке shell, когда есть замечательный кроссплатформенный язык Groovy?
На прошлой неделе состоялась конференция «Российские интернет-технологии», на которой мы о нашем опыте работы с потоковым видео и защите видео контента.
Довольно большая часть наших проектов связана с хранением и передачей видео-контента в интернете. Одним из часто задаваемых нашими заказчиками вопросов является вопрос защиты контента от нелегального копирования и распространения. Бытует миф, что существуют программные продукты и технологии, способные гарантировать невозможность копирования и распространения видео-контента злоумышленниками. Но на самом деле эти продукты предоставляют лишь видимость этого.
В своем докладе мы постарались рассказать о существующих технологиях, их уязвимостях и об открытых и бесплатных аналогах, которые предоставляют тот-же уровень защиты, что и закрытые и очень дорогие продукты.
В частности мы показали что популярные протоколы «защищенного» потокового видео, такие как RTMPE, не дают гарантии сохранности контента от нелегального копирования. Любые существующие DRM системы принципиально не могут обеспечить 100% защиты.
В качестве альтернативы дорогим и зачастую ограниченным системам защиты контента был предложен набор простых приемов, позволяющих достичь такого же уровня безопасности.
Наши выступления можно посмотреть тут
На прошлой неделе состоялась конференция «Российские интернет-технологии», на которой мы рассказывали о практике написания ТЗ, которую мы успешно применяем на наших проектах.
Большинство систем, которые мы разрабатываем, связаны с вебом. Одной из отличительных особенностей веб проектов является их скоротечность. Цикл разработки большинства систем составляет от трех месяцев до полугода. Этому способствует несколько обстоятельств:
С другой стороны, работать совсем без ТЗ не получается, поскольку заказчики обычно заранее хотят знать стоимость разработки, понимать рамки и сроки проекта.
Именно поэтому все пишут большие и нудные ТЗ. На практике оказывается, что они не работают или работают плохо. Сроки срываются, заказчик остается недовольным, компания-разработчик теряет деньги и клиентов. В чем же причина?
По нашем мнению, у традиционных, «бумажных», ТЗ есть две основные проблемы:

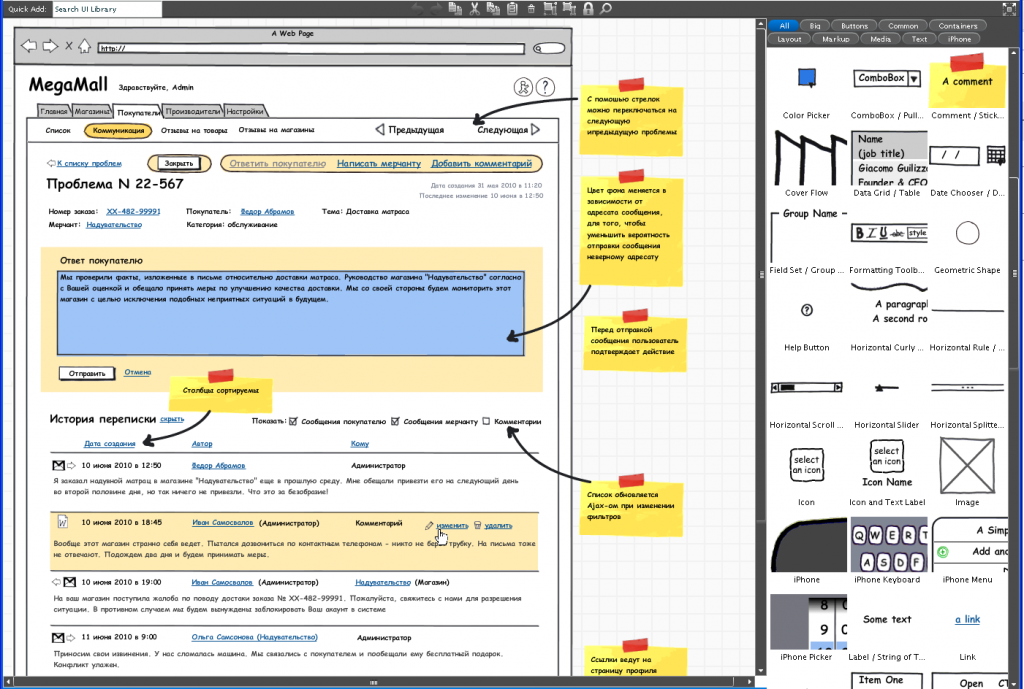
Осознав эти проблемы, мы отказались от написания больших «бумажных» ТЗ и начали их рисовать. Конечно, полностью заменить текст картинками экранов не удается, поскольку в любой системе есть бизнес логика, которую нужно нужно описывать словами или с помощью диаграмм, но все, что относится к описанию пользовательских экранов, мы успешно заменяем на картинки.
Например, такие:

Это позволяет решить следующие проблемы:
Сокращается объем ТЗ. Его гораздо легче читать, поддерживать в актуальном состоянии и отслеживать изменения.
У участников проекта формируется одинаковое представление о том, как будет выглядеть система. Какие функциональные элементы будут на том или ином экране, как они будут реализованы.
На рынке существует достаточно большое число инструментов, которые позволяют рисовать пользовательские экраны, не будучи профессиональным проектировщиком интерфейсов. В результате экспериментов, мы остановились на продукте Balsamiq, который успешно используем.
Полную презентацию доклада можно посмотреть на Slideshare.net
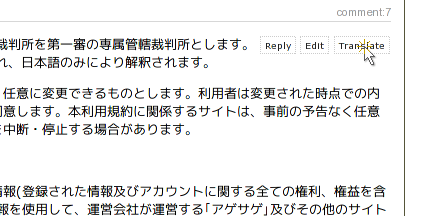
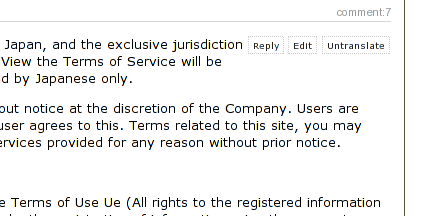
У нас есть заказчики и партнеры в разных странах, и порой не все они могут комфортно изъясняться на английском языке. Мы в нашей работе используем trac для багтрекинга и документации. И поэтому мы написали и поддерживаем плагин для trac-а, который использует Google Translate и переводит тикеты и комментарии пользователей на язык, указанный в настройках пользователя.


Всем, кто сталкивается с подобными задачами, рекомендуем.
Продолжая нашу традицию «просто о сложном» и, учитывая то, что нам приходится много работать над проектами, связанными с видео в интернете, по многочисленным вопросам наших клиентов о кодеках и контейнерах, хочется об этом немного рассказать.
Начнем с того, что медиа-информацию (видео и аудио) необходимо хранить в цифровом виде, и хорошо бы еще и в сжатом. Этим занимаются кодеки (codec, coder-decoder). Они переводят медиа-информацию в цифровой поток и обратно.
Тернист и извилист путь Java-платформы к правильному способу записи строчек в лог-файлы. История logging в Java довольно познавательна в плане изучения особенностей Open Source, в том числе его взаимодействия с корпорациями и единичными программистами. Я собираюсь рассказать столько, сколько возможно, об истории развития Java logging, а также о том, к чему все пришло и как жить дальше. Читать дальше »
Как было сказано ранее, во второй части статьи речь пойдет о типовых приемах написания приложений для android. Однако, вначале несколько слов о Java API, имеющимся в распоряжении разработчика. Читать дальше »
Настоящая статья содержит обзор особенностей, которые java-разработчику следует иметь ввиду при написании приложений для платформы Android. Первая часть посвящена ответам на вопросы, которые обычно возникают у программистов, не знакомых с android, когда им требуется написать или принять решение о написании программы для этой платформы. Вторая часть имеет более практическую направленность и содержит ряд советов, приемов, шаблонов, следование которым позволит быстро написать тот или иной тип приложения.
Платформа Android — это основанная на ядре Linux адаптированная для работы на смартфонах система. Java — это основной язык для разработки приложений на этой платформе. Читать дальше »