На прошлой неделе состоялась конференция «Российские интернет-технологии», на которой мы рассказывали о практике написания ТЗ, которую мы успешно применяем на наших проектах.
Большинство систем, которые мы разрабатываем, связаны с вебом. Одной из отличительных особенностей веб проектов является их скоротечность. Цикл разработки большинства систем составляет от трех месяцев до полугода. Этому способствует несколько обстоятельств:
- Динамичная среда — интернет очень быстро меняется, постоянно появляются новые технологии, и то, что было популярным и модным несколько месяцев назад, сегодня уже не так актуально.
- Конкурентный рынок — в битве за аудиторию важно выйти на рынок как можно раньше, опередив конкурентов.
- Основной источник информации пользователи — практика показывает, что даже детальная проработка ТЗ, включая создание пользовательских групп, предварительное тестирование и т.п., не так полезна, как обратная связь от пользователей, которая может быть получена только после выхода первой версии системы. К тому же на полноценное исследование, как правило, нет времени (см. пункты 1,2)
С другой стороны, работать совсем без ТЗ не получается, поскольку заказчики обычно заранее хотят знать стоимость разработки, понимать рамки и сроки проекта.
Именно поэтому все пишут большие и нудные ТЗ. На практике оказывается, что они не работают или работают плохо. Сроки срываются, заказчик остается недовольным, компания-разработчик теряет деньги и клиентов. В чем же причина?
По нашем мнению, у традиционных, «бумажных», ТЗ есть две основные проблемы:
- «Слишком много букв». Заказчики неохотно читают большие документы. Конечно, отчасти это вопрос их заинтересованности в результате, но, тем не менее, такая проблема реальна.
- Словесное описание интерфейса по-разному интерпретируется участниками процесса. Это самая большая проблема. Поскольку в веб системах значительную часть составляет пользовательский интерфейс (который, к слову, может быть весьма сложным и навороченным), основная задача этого документа — сформировать в головах заказчика и разработчиков одинаковое представление о том, как должна выглядеть система. К сожалению, словесное описание оставляет слишком большой простор для фантазии, поэтому результат в 99% случаев не соответствует представлению.

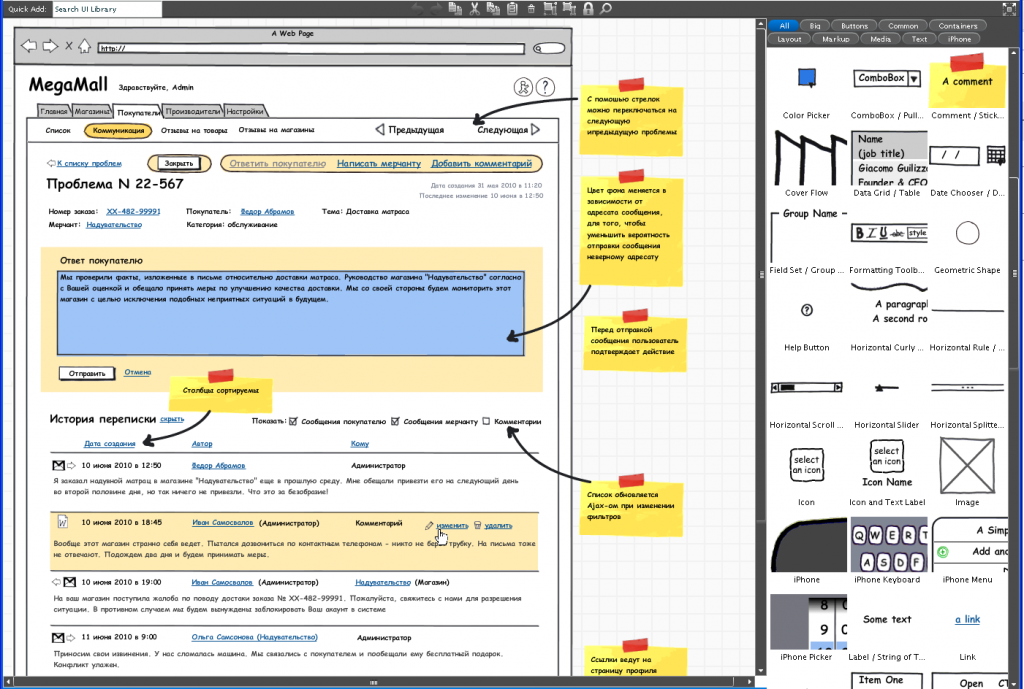
Осознав эти проблемы, мы отказались от написания больших «бумажных» ТЗ и начали их рисовать. Конечно, полностью заменить текст картинками экранов не удается, поскольку в любой системе есть бизнес логика, которую нужно нужно описывать словами или с помощью диаграмм, но все, что относится к описанию пользовательских экранов, мы успешно заменяем на картинки.
Например, такие:

Это позволяет решить следующие проблемы:
-
Сокращается объем ТЗ. Его гораздо легче читать, поддерживать в актуальном состоянии и отслеживать изменения.
-
У участников проекта формируется одинаковое представление о том, как будет выглядеть система. Какие функциональные элементы будут на том или ином экране, как они будут реализованы.
На рынке существует достаточно большое число инструментов, которые позволяют рисовать пользовательские экраны, не будучи профессиональным проектировщиком интерфейсов. В результате экспериментов, мы остановились на продукте Balsamiq, который успешно используем.
Полную презентацию доклада можно посмотреть на Slideshare.net

